「3招打造PPT文字魅力,错落有致,立体感MAX!」
文章主题:音乐, 设计思路, 三维旋转
作者:热心网友小叮儿
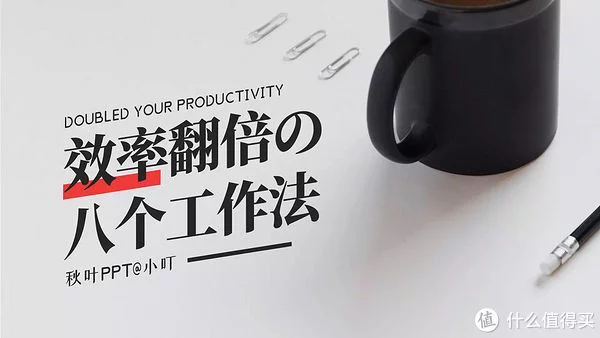
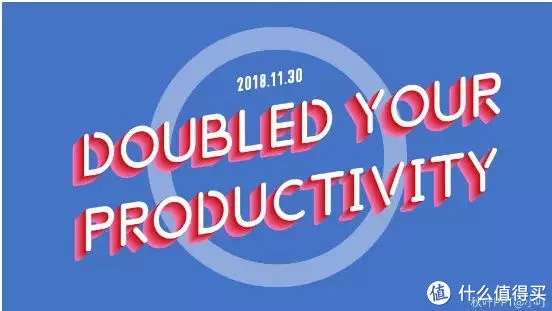
喜欢听音乐的朋友应该经常看到这样的设计:



错落排版的文字真的可以让页面更活泼、跳跃!你是不是也想做出这样一页 PPT 封面?
那么问题来了——文字要怎么错落才好看?文字的大小对比应该怎么设置?什么样的版式才能搭配错落的文字?
今天这篇文章为你提供了 PPT 里 3 种「文字美化」的设计思路,相信你们看完就能上手用起来!
好啦,耐心往下看叭 > <
01 文字倾斜法
🌟当你的标题📚过长且想要呈现一种动态且不破坏整体美感时,可以巧妙地尝试垂直居中错落排版。不需要繁琐地拆分每个单词,这样既保持了视觉流畅,又能传达出倾斜的现代感。使用CSS的`text-align: justify;`和`vertical-align: middle;`属性,轻松实现这种设计。记得调整行间距,让内容看起来更舒适哦!🚀
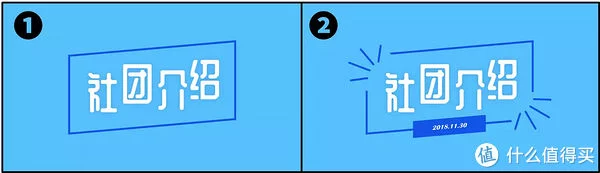
很简单,直接给文字设置三维旋转,让其保持倾斜、居中,就像这样:

【三维旋转】在【格式】菜单的【文本效果】里哦:
紧接着在周围云素材超市加点装饰,让两排错落的文字更加具有整体感~
找装饰素材的时候,不小心发现一个很!好!用!的!曲!线!

好用在哪里?——当你画出一条曲线后,点击端点,就可以随意拖动!这一点超级赞啊!

✨当然了,优化曲线至圆角设计是明智之举哦!这样不仅提升了视觉的连贯性,文章的结构感瞬间饱满起来!用圆润的轮廓为文字筑起温馨的‘围栏’,效果显著提升,SEO优化也不容忽视呢!😊
最后加上副标题和小装饰元素,一页 PPT 就搞定啦!

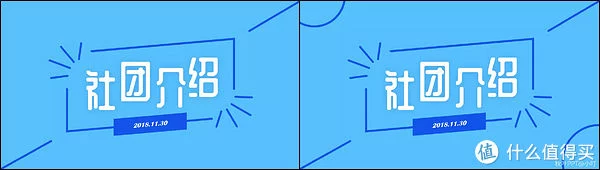
换一种背景风格,叠加半透明蒙版,一样能 hold 住~

如果你想让文字居于一侧,也好办:


注意选一张背景有留白的图片,以及让所有文字居于一侧对齐~
02 错落排布法
先上一张美化前的图~纯色背景+苍白的文字,虽然版式上居中对齐显得敲乖巧,但是乖巧有卵用啊(摊手)!
我们要的云素材超市是好看、炫酷、blingbling 呀~

都说了是错落排版,当然要把文字拆分开,间隔错落排列~顺便换一个「郑庆科黄油体」字体+为文字添加投影,立马有种眼前一亮的感觉!

文字错落排列后,旁边就显得更空啦,看着浑身难受 > <
我们可以使用 PPT 里的几何图形、图标啥的,对文字进行简单的修饰。

整洁的画面不需要太多的元素,如果你觉得左上、右下角有点太空了,可以用线条补充一下:

当然,竖排文字也可以使用错落排版的方式,比如:

还有这样:

03 文字立体法
在「偷师」网易云音乐的时候,还发现了另一种超!级!好!看!的文字:

这种富有层次感、立体感的文字,要怎么做出来呢?
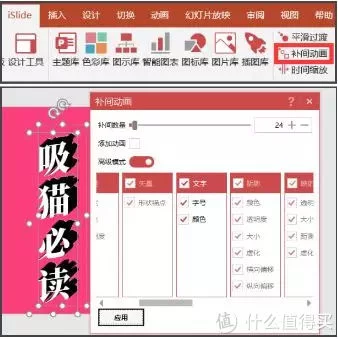
很简单,用 iSlide 插件,简单 2 步,就云素材超市能搞定!
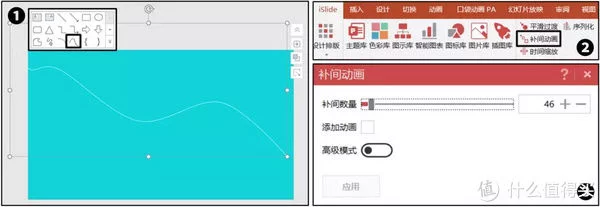
❶ 选中两个文本框:

❷ 依次点击【iSlide】——【补间动画】——设置好参数后点击【应用】:

这样立体感的文字就做出来啦!是不是超!级!赞!来看看实际运用:


其实这里提到的补间动画不但可以用来制作立体化文字,生成有质感的背景图它也是一把好手,就比如这张图:

先用 PPT 里的曲线工具,画一条曲线出来——接着选中曲线——再点击 iSlide 里的【补间动画】——按照你的需要,修改补间数量——曲线背景就做好啦!

背景完成之后,再用上我们刚刚交给大家的技巧,一张精致的 PPT 就完成咯!

好啦,今天的知识点就讲完啦!你都学会了嘛?
这会儿应该敲黑板、划重点,然鹅知识点太多,爱学习的你们自己去总结、练习云素材超市吧~

AI时代,掌握AI大模型第一手资讯!AI时代不落人后!
免费ChatGPT问答,办公、写作、生活好得力助手!
扫码右边公众号,驾驭AI生产力!






